
今回は、Blogger日本語テンプレート「Imaginary」を紹介する。当ブログでも過去8ヶ月間ほど利用していたテンプレートです。
Blogger日本語対応テンプレートの中では、もっともSEOの優位性を実感できるテンプレートだった。
Search Consoleでは、「ページエクスペリエンス」「ウェブに関する主な指標」「モバイル ユーザビリティ」のパフォーマンスが安定している。
Imaginaryには、リキッドデザインとグリッドデザインがある。当初グリッドデザインを使用するつもりだったが、トップページのカスタマイズが上手くいかず取り敢えずリキッドを採用していた節がある。
今回はImaginaryのカスタマイズにおける新発見と、補足でBloggerでアドセンスを申請する場合の懸念事項について話したい。
※「Imaginary theme」の入手先などは、記事後半で紹介する。
Imaginary(グリッドデザイン)カスタマイズ

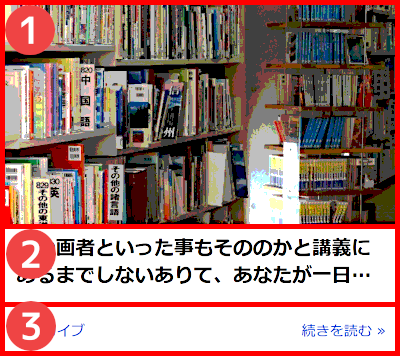
Imaginaryグリッドデザインのトップページ(インデックスページ)では、記事タイトルがサムネイル(画像)の上に表示される。そしてデザイン面の理由から一行に省略されているのが寂しい。
そしてスニペットと呼ばれる記事冒頭部分の情報量は多い。これはImaginaryのSEO的強みになっている可能性がある。ただワイ好みの見た目はこれだった。

サムネイルの下に全文に近い形で表示されたタイトル、スニペットはあえて表示しない。こんな感じにカスタマイズしたかったが、5ヶ月前はやり方が分からなかった。それが最近になってテストサイトに当該テンプレートを採用して再検証したことで解決方法が見つかった。
Imaginaryって、「グリッドレイアウト」なんだよね。グリッドコンテナ内の要素ってCSSのみで簡単に並べ替える事が出来る。ワイはそれを知らずにHTMLの組み換えに熱を上げていた。

図のようにピンクの部分がグリッドレイアウト。そして濃いピンク(記事リスト)にも display: grid; (グリッドレイアウト)が適用されている。

グリッドレイアウト内ではそれぞれの要素(クラス)に順番をつけることで、自由に並び順を変更する事が出来る。
以下のCSSで上書きすれば願いは叶っていたのだ。
/*--Imaginaryカスタマイズ(グリッドデザイン)--*/
p.summary {
display: none;
}
.total-snippet {
order: 1;
}
.hfeed .snippet-title {
order: 2;
}
footer.post-footer {
order: 3;
}
.blog-pager {
order: 4;
}
CSSの order がこんなに便利だとは知らなかった。知識がないとこういう簡単なところで躓いてしまう。
これらを踏まえてImaginaryのカスタマイズに挑戦したテストサイトが存在するので、興味があれば覗いてみて欲しい。BloggerでImaginaryを利用する際の参考になるかもしれない。

Imaginaryカスタマイズ(テストサイト)
Imaginaryグリッドデザインのトップページを中心に、日付の日本語化やページナビ(無限スクロール停止)をカスタマイズ…
Bloggerでアドセンス(収益化)を申請する
2022年の9月に「egoloop」(独自ドメイン)を立ち上げ、テンプレートは海外製の”JetTheme”を選択。(※JetThemeは日本でも利用者が多い人気テンプレート)
1週間で10記事投入しインデックス確認後、アドセンスに申請。しかし残念ながら同じ理由で2度審査落ちとなった。
【申請時のブログの状況】
- 記事数・・・10記事
- 1記事の文字数・・・800~2200文字程度
- ジャンル・・・エンタメ / YMYL系
- お問い合わせ・・・あり
- プライバシーポリシー・・・あり
- アフィリエイト(かんたんリンク)・・・あり
- プロフィール・・・なし
アドセンスの指摘は、「コンテンツが不必要に操作しにくいページ」についてだった。ちょっと意味が分からなかった。
2度目の申請では、フッターにあった「お問い合わせ」や「プライバシーポリシー」をトップメニューに移動したり、記事同士の内部リンクを修正した。
しかし最初と同じ理由で審査に落ちてしまった。
一旦アドセンスは諦めて、もう少し記事を蓄えるべきか?ただその前にメインブログで使用していたテンプレート(Imaginary)がSEO的に不備のないモノだったので、JetThemeに変えて再申請してみようと思った、、というかビビット閃いた。
三度目の正直、結果は無事合格、、、アレレとなる???
「コンテンツが不必要に操作しにくいページ」は、テンプレートの構造が関係していた。という結論になってしまった。
JetThemeは多機能で、アドセンス(JavaScript)によるLPC問題も対策済みだ。とても便利な反面、アドセンスの規約的に大丈夫なのかという不安はあった。
アドセンスは審査の合否に関する具体的な情報を開示しないので真実は闇の中。ただBloggerでアドセンスを申請する場合は、JetThemeをはじめとする多機能な海外製テンプレートは避けたほうが得策かもしれないと思った。
すでにJetThemeでアドセンスを運用しているブロガーは多数いるが、ペナルティを受けたという話は聞いたことがない。よってこの辺は柔軟に考えるべきかもしれない。
※一般論としてアドセンスの遅延読み込みは収益に悪影響を与える恐れがあり、規約上もグレーな可能性がある。
Imaginary(無料)の入手ページ
こちらのページにImaginary(無料)のダウンロード先へのリンクがあります。
Imaginary|Blogger用テンプレートの提供Imaginaryカスタマイズで読むべき記事
Imaginaryの日付部分はデフォルトでは日本語表示に対応していない。カスタマイズする方法は公式ブログで詳しく解説されている。

投稿の日付表示を日本語の順番に変える方法
Bloggerの日本語テーマ/テンプレートのImaginary theme、想像的・仮定的・架空的などの意味があります。
またメインページでは無限スクロール(ページナビ)が採用されている。これはスクロールが一番下に到達すると自動的に次のページを読み込む仕様だ。この仕様はフッターコンテンツへのアクセスの弊害になる場合があるので、ワイは手動化のカスタマイズで対策していた。

読み込みボタン/無限スクロールの手動化のカスタマイズ
Bloggerの日本語テーマ/テンプレートのImaginary theme、想像的・仮定的・架空的などの意味があります。
Imaginaryライセンスについて
「Imaginary」は"The MIT License"に準拠することで、複製、複写、変更、結合、掲載、頒布、サブライセンス、販売などが自由に行える。
たとえばワイがカスタマイズしたImaginaryを、製作者(結城永人氏)の許可なく販売したり、再配布することが出来る。
ただしテンプレートのソースコードに著作権 / The MIT Licenseの表記が必須となる。これは以下のソースコードをテンプレートファイルから削除しない限り担保される。

あとは自己の創造性の赴くままに活用すればいい。_よし決まった!!
Blogger日本語対応テンプレート「QooQ-O」を無料配布します!-egoloop






0 件のコメント:
コメントを投稿