
Blogger日本語対応テンプレートといえばラムネグさん開発「QooQ」が有名だよね。
QooQは利用規約により、再配布(クレジット消去OK)が認められた完全フリーテンプレートとなっている。よってワイが自分用にカスタマイズしたワンカラム型QooQ("QooQ-O")をBloggerユーザーに試してもらいたいと思い配布することにした。
2023年12月現在、当ブログに適用しているテンプレートがまさに「QooQ-O」である。(※"O"はOne Columnの頭文字である。)
BloggerテンプレートQooQ-O(クークオー)の特徴
- グリッドレイアウトを採用したワンカラムレイアウト
- QooQで採用率が高いカスタマイズがパッケージされている
- 記事が読みやすいページ幅(PC)に調整されている
- 記事ページで画像やリストを横並びにできる
- カテゴリとタグを個別に出力できる
- スマホとPCで検索ボックスの表示位置が変わる
※配布用のテンプレートデザインを確認したい場合は、サンプルサイトを参照して欲しい。
※また当方が運営しているイラスト素材サイト、「マテリアンズ」にも QooQ-O を利用している。
記事ページで画像を横並びにする方法
QooQ-Oでは、Bloggerに読み込んだ画像を素材タグ(<div
class="sozai"></div>)で囲うことで画像を横並びに表示することができる。
スマートフォンでは縦並びになる。
それぞれの画像の下にテキストを表示するには、画像(separator)の</div>の直前に入れる。
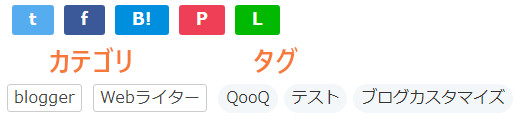
記事ページにカテゴリとタグを表示する方法
Bloggerにはカテゴリという概念は存在しないが、QooQ-Oでは擬似的にラベルを「カテゴリ」と「タグ」に分けて表示することができる。
「投稿の設定」でラベルを入力する際、先頭に"#"をつけることでタグとして表示されるようになる。SEO的な階層差はないが見た目のわかりやすさや、記事の検索には役立つと思われる。
もちろん通常のラベル表示(#なし)のみ利用することもできる。
※タグにつけた「#」は、スクリプトで表示されないように処理されている。
メインページに表示する投稿数の注意点!?
Bloggerではメインページに表示する投稿数を任意に設定できる。
QooQ-Oでは、メインページの投稿数とページネーションの表示数(取得数?)を一致させておくことが望ましい。ページネーションとはページの分割、ページ送り機能のこと。
<!-- ページネーション -->
<b:if cond='data:blog.pageType == "index"'>
<div class='pagination'/>
<script type='text/javascript'>
const blogUrl = "<data:blog.homepageUrl.canonical/>"
const label = "<b:eval expr='data:blog.searchLabel'/>"
const query = "<b:eval expr='data:blog.searchQuery'/>"
const selector = '.pagination';
const maxResults = 10; // ←ここをメインページの表示数と合わせる
ページネーションの表示件数はデフォルト10に設定されている。もしメインページの投稿数を6にするなら、const maxResults = 6;
という具合に変更を加えて欲しい。
ここではテーマファイルの編集方法などは割愛する。
※テンプレートファイルを ページネーション で検索すると該当箇所のソースコードが見つかります。
YouTube動画の埋め込み
ブログにYouTube動画を埋め込む場合は、HTMLコード内の幅と高さを100%(初期値:width="560" height="315")に変更し、「<div class="you-tube"></div>」で囲む。
埋め込み動画をレスポンシブ表示する必要がなければ、この対応は不要となる。
<div class="you-tube">
<iframe width="100%" height="100%" src="https://www.youtube.com/~" title="YouTube video player" ~ 省略 ~></iframe>
</div>
QooQにあったけど無くなったモノ?
記憶が曖昧だが、以下のモノがオリジナルテンプレートから削除された。
- トップページの投稿に表示されていたラベル
- 記事ページ上部に設置されていたSNSボタン
- フッターに表示されていたクレジット(Designed by QooQ)
フッターのクレジットは削除しているが、テーマファイル内のライセンス表記は残している。
Name: QooQ
Version: 2.00
Author: くうく堂
Copyright: くうく堂
Url: https://qooq.dododori.com
Lisense: カスタマイズ、再配布は自由です.販売は禁止です

QooQの利用規約を「再配布OK」に変更します
blogger用日本語テンプレートQooQの利用規約を「再配布OK」に変更します
QooQ-Oのカスタマイズについて
Bloggerテンプレート「QooQ」は愛用者が多くカスタマイズ情報も充実している。QooQ-Oはそれら先人の叡智によるところが大きい。
まだまだ勉強不足・理解不足が否めないワイだけど感謝の気持ちでいっぱいだ。
(以下Special Thanks!!)
グリッドレイアウトの基本概念 - CSS: カスケーディングスタイルシート | MDN
Bloggerで利用可能なSVGアイコンのインラインSVGによるマークアップ
【QooQ】ナビバー開閉ボタンのカスタマイズ | ふじろじっく
【Blogger】ラベル表示をカテゴリーとハッシュタグに分ける方法 - IB-Note
【軽量&高速】Blogger用ページネーションを作成しました - IB-Note
自動で目次作成!Blogger ブログで目次を挿入する-インドアな日々
「QooQ-O」ダウンロード
QooQ-Oテンプレートファイルは、以下Google Drive共有リンクから入手できます。
免責とお願い
最後にQooQ-Oを使用したことによるいかなる損害についても、当サイトは責任を負いません。予めご了承ください。
イレギュラーな問題の発生を自己解決できるユーザー向けのテンプレートです。そもそもブログとは、そういった体験を手軽に楽しめるところが醍醐味だったりします。
とはいえ不具合等が発見された場合は可能な範囲で修正を試みたいと思っています。改善案等も含めて、SNSやお問い合わせからご連絡いただけたらと切に願います。
使ってやってくだされ~(泣)
サイト運営者:minato(@egoloop_blogger)













ご無沙汰しております。
返信削除QooQ-O、中々いい感じにカスタマイズされており、感心いたしました。
メインのレイアウトは flexbox よりも grid の方が良さげですね。
私も新テーマを作る折には grid を使おうかなと考えております。
ところで、QooQ-O をテストブログで試してみた所、特に大きな問題はなかったのですが、一点だけ気になったところが。
ブログタイトルに画像を使わずテキスト表示にした場合、左寄せになってしまいアンバランスなので、中央寄せにする CSS を追記された方がよいのではないかと。
#header-title{
text-align: center;
}
ふじやんさん、こちらこそお久しぶりです。
削除QooQ-Oに興味を持っていただき嬉しい限りです!
カスタマイズに関しては、ふじやんさん始めSpecial Thanksの方々のおかげです。
本当にQooQを楽しめて感謝しています。
ふじやんさんも素晴らしいテーマを配布されていますね。
flexboxを使ってきめ細かくコードされていて凄いなと思っていました。
大きな問題がなかったと言うことで安心しました。
自分以外使っている人がいないので、はた迷惑な物を配布していないかと心配でしたが、、貴重なコメントありがとうございました。
ブログタイトルは後で中央寄せにしておきます。
ずっと画像を設置して作業していたので気づきませんでした;;
ワンカラムなら、やっぱ中央寄せですよね。